So you want to create your first programming blog?
This is an excellent idea. I believe that every developer should have a blog, and I will list the reasons why shortly.
In this article, I am going to assume that you are an absolute beginner who has never built a website before.
I will teach you exactly how to build your programming blog step-by-step, starting from choosing a web host, registering a domain name, choosing a good blogging platform for developers, all the way up to how you start writing and promoting your articles.
Without further ado, let’s jump right into it.
Why Every Programmer should have a Blog?
First things first, why should you create your coding blog in the first place?
I get it.
Software engineers hate writing.
It’s even hard to get us to comment our own code.
So why on Earth would you start a programming blog?
Well actually, starting a programming blog will benefit you in numerous ways.
Let’s discuss some of those benefits.

1. Improve your technical skills
There is a well known old Latin principle “The best way to learn something is to teach it”.
I find this principle first-hand to be very true.
For years, I used to teach Computer Science to undergrad students.
I kid you not, every time I taught a course, I also became better at what I am teaching.
Teaching pushes you to learn more about your topic which is good not only for your students but for your own self as well.
Starting a Programming blog is very similar to teaching because in your blog you will be teaching the world about programming and computer science.
And honestly, that’s one of the main reasons why I started afternerd.com
I just love teaching.
If you want to be a better programmer, teach programming through your blog
2. Make some nice side income
Having a blog allows you to have a nice side-income stream that you wouldn’t otherwise have.
3. Market yourself
Instead of me babbling about how you can use your blog to market yourself, let’s look at REAL a real case study.

Do you know who Jeff Atwood is?
If you are in the software industry and you don’t know who Jeff Atwood is, then you have been living under a rock.
Just in case let me tell you that Atwood, along with Joel Spolsky, is the founder of Stack Overflow.
Now I am damn sure you know what Stack Overflow is.
If not, then you are definitely not ready to start a programming blog 🙂
But you know what Jeff Atwood is actually known for?
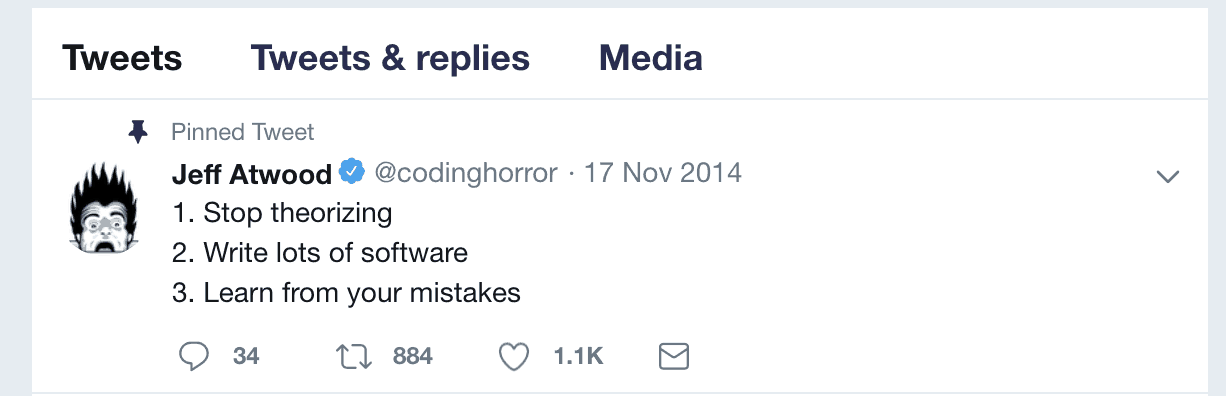
His blog, Coding Horror, which he created in 2004 is one of the most popular programming blogs on the internet.
Not only that, but his blog was the reason how he met Spolsky in the first place!
Don’t take it from me, look at what Atwood himself says:

Your blog will open the doors for various networking and business opportunities that you might not find otherwise.

4. Learn how to write and present your ideas
Believe it or not but your software career heavily relies on how good you are at communicating and presenting your ideas.
Don’t get me wrong, If you are a rockstar programmer you will still do well but your career potential will definitely be limited by your ability to present and communicate your ideas.
One of the many ways you can improve your communication skills is through writing.
If you feel that you suck at writing in the beginning, this is more common than you think.
Just keep at it and over time you will improve and get better.
5. Be an authority in your field
Having a Programming blog helps you build authority in your field.
And being an authority helps you stand out among other software engineers and opens the doors for leadership roles.
6. Learn about online marketing
In order to have a successful blog, you will need to market it.
Marketing your blog is actually not an easy task and requires you to learn a lot about online marketing.
I find online marketing to be an extremely valuable skill that software engineers need to have in their repertoire.
This in itself makes starting a blog a worthy goal in my opinion.
OK, Now How Can You Create a Programming Blog?
Now let’s talk specifically about what you need to do to get your blog up and running fast.
The first course of action is choosing a web host.
Step One: Choose a Web Host

You are a programmer so I am going to assume you know what web hosting is and what purpose it serves.
But just in case you don’t, web hosting is essentially the computer (or computers) that will host the files that make your blog.
A blog (or any website for that matter) is nothing but some files (e.g. HTML, javascript, CSS) living in a machine that is accessible from the internet.
And this machine has to be on 24/7 or otherwise your users won’t be able to access your site all the time.
There are literally a ton of options out there for services that can host your website but I will narrow them down for you to the two options that I personally use and am extremely happy with.
Option 1 (Choose convenience with Bluehost)
If you want to get started writing your blog right away and you don’t want to spend your time doing some cool technical stuff then I highly recommend Bluehost.
Bluehost will make the process of creating your website and your blog unbelievably easy because their main target is non-technical people; people who probably never coded a hello world program in their life.
You can only imagine how simple it is going to be for you.
Now let’s take a look at what Bluehost actually offers you.
Bluehost offers different types of hosting.
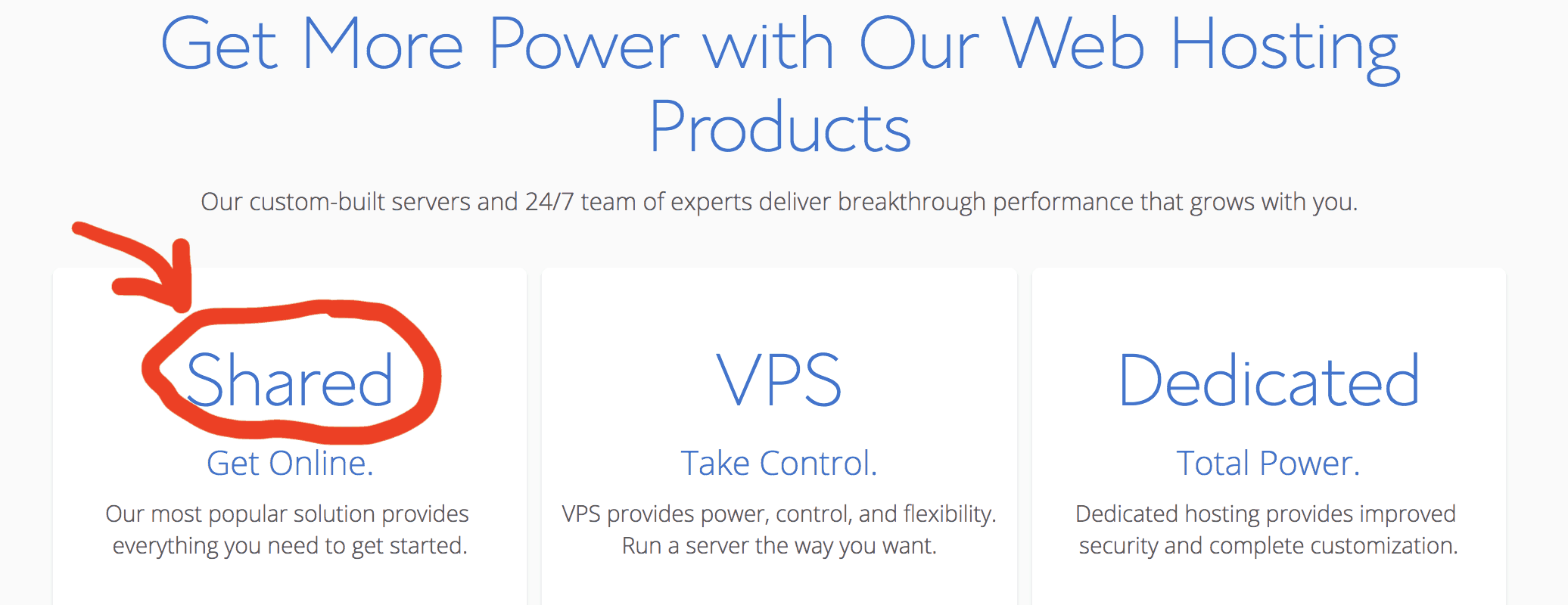
The one I am specifically talking about is called shared hosting.

But before I tell you why I recommend shared hosting from Bluehost, let me first explain what each of these options means:
Shared hosting means that your website will live side by side with other websites on the same virtual machine. In other words, One virtual machine will be serving your site along with other sites at the same time.
VPS or Virtual Private Server is just a fancy word for a virtual machine. In this offer, you basically own an entire virtual machine and you have root access to it. You can connect remotely to this virtual machine, install applications, and do whatever you want as if you were working on your own laptop. Needless to say, this virtual machine will be serving your website and your website only.
Dedicated means that you will be renting an entire physical (not virtual) machine.
Now let’s go back to shared hosting.
Shared hosting definitely has its advantages and disadvantages.
The biggest advantage is that it is ridiculously cheap so it is an excellent choice especially if you are starting out or if you just want to play around and get comfortable with creating websites.
But there are some major disadvantages.
First, you lose control because you don’t own the virtual machine that your blog is running on.
Second, shared hosting is not going to be a viable option when your blog starts growing and a larger number of people start coming to your website.
So what is the best course of action?
Here is my strategy: for every website idea that you have, you should always start with a cheap Bluehost shared hosting solution and as soon as you notice that your website is starting to get significant traffic, think about upgrading to a higher tier solution.
Since I am comfortable with tech, I usually move my high-performing websites to Digital Ocean.
Option 2 (Choose more control with Digital Ocean)
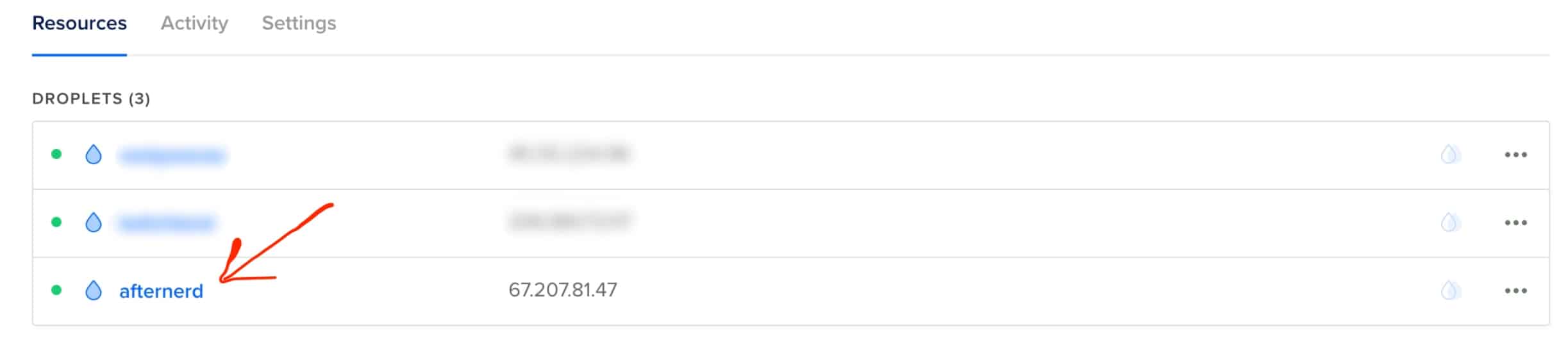
Case in point: afternerd.com and two other websites that I own are running right now on Digital Ocean.

Digital Ocean gives you a virtual machine that you have complete control over.
You can remotely connect to that virtual machine as root and do whatever you want with it.
One important point: this is only for those of you who are comfortable with Linux, installing and configuring web servers, databases, etc…
If you are not already familiar with these topics and you are not willing to learn, then I highly recommend against the VPS option in general (whether on Bluehost or Digital Ocean). You are better off using a higher-tier shared hosting from Bluehost.
At the same time, since you are a software engineer, I can’t stress enough the importance of the skills you will learn by creating your website from the ground up on a pure virtual machine.
Now that you have your web host in place, let’s pick a name for your website!
Step Two: Register your Domain Name

In this step, you will be registering your domain name.
To put it simply, your domain name is your website name
For example, the domain name of this site is afternerd.com
But let’s nerd out a little bit and explain how domain names actually work.
Each computer on the internet has an address called an IP address.
For example, to find out the IP address of google.com, you can do the following:
$ dig +short google.com
172.217.5.110Notice that google.com actually has multiple IP addresses and this is just one of them.
To be able to communicate with any machine over the internet, you need to know the IP address of that machine.
So when you type ‘google.com’ on your browser, your OS will automatically try to translate the name ‘google.com’ to its IP address.
This happens by querying something called a DNS server.
You can think of a DNS server as a distributed database that is in charge of mapping domain names to IP addresses.
Alright, now with this information in mind, here is what you are going to do in this step.
1- reserve the domain name for yourself so that no one else can use it.
2- configure the domain name to map to the IP address of the machine you have from your web host.
Where can you buy your domain name?
First, before you go shopping around, make sure to check if your host offers a free domain name.
Sometimes hosting companies will offer you a free domain name for a year to incentivize you to host with them.
For example, Bluehost gives you a free domain when you host with them.
Another thing you must know is that registering a domain name gives you ownership of that domain for only one year.
So you will need to renew your registration every year to keep your domain alive.
Otherwise, your domain name is gone! 😱😱
Don’t forget to do that or bad things could happen 🙂.
It’s only like 10 bucks a year anyways.
Again you will find a ton of services that you can use to register your domain.
Here are the only two that I use:
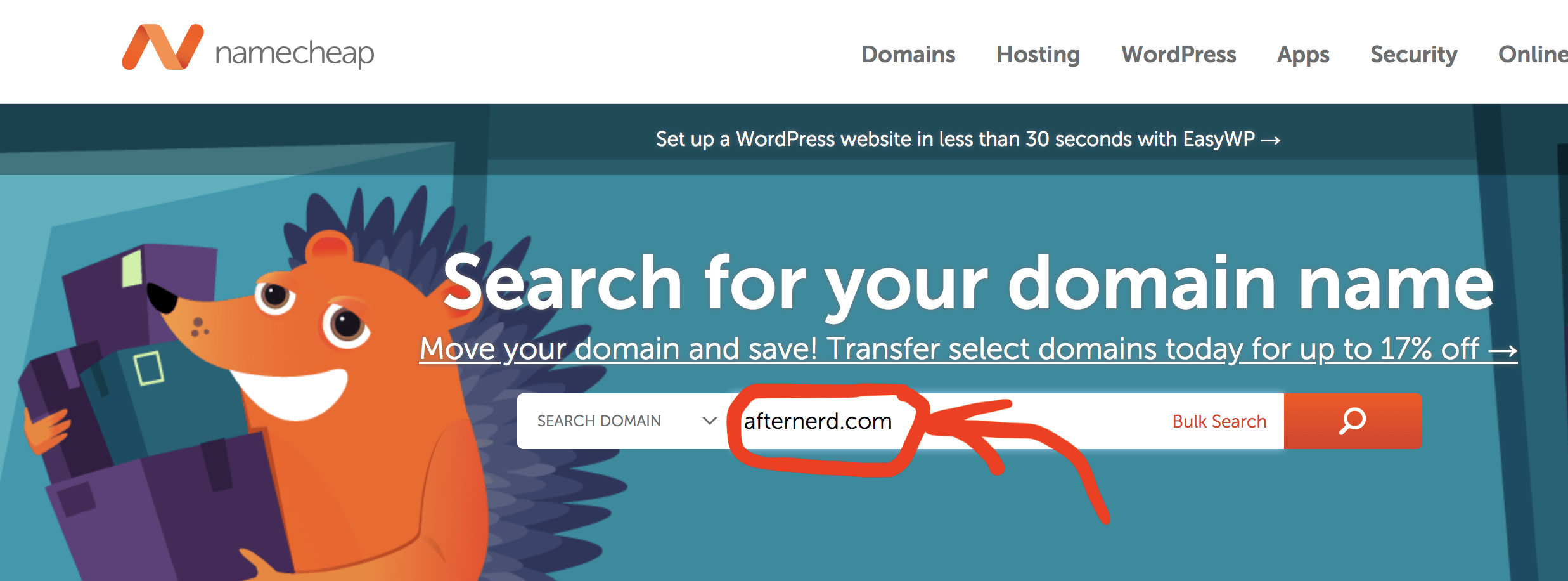
1- Namecheap
Namecheap is an extremely popular choice simply because domains are very cheap compared to others.
It has an amazing easy-to-use user interface and great customer support.
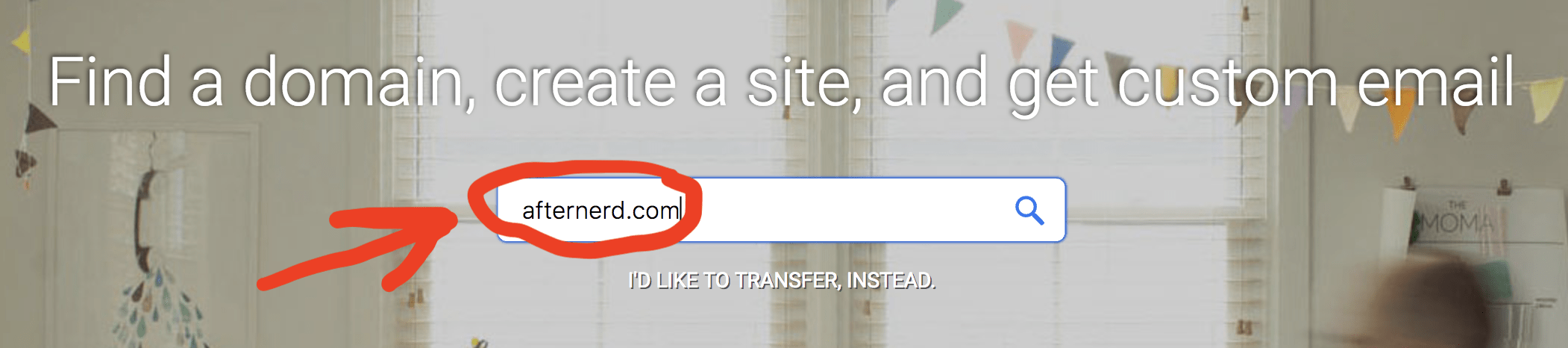
To get started, go to their website and type in what domain name you want and hope it’s not taken 🙂

If you are lucky, your domain will be available and you can, and should, reserve it right away!
Also make sure to pick a relatively short, easy to remember, and brand-able name for your website.
Your domain name is your brand, so treat it as such.
2- Google Domains
Another fantastic service that I frequently use these days is Google domains.
It also has a very nice interface and is super easy to use.

Whether you go with Namecheap or Google domains (or any other service for that matter), you will need to configure your domain name to map to your IP address.
Step Three: Install WordPress
Let’s revise what you have so far.
You have a machine from your web host that is connected to the internet 24/7 and is ready to serve your website.
You also have a domain name so that people can visit your website by typing this domain name in their browsers.
Now it’s finally time to sit down, relax, and start writing your awesome blog posts.
Being the cool programmer that you are, you roll up your sleeves and think to yourself: “Finally! time to show off my HTML, CSS, and javascript skills” 🙂
Hmm well, not really.
Even though I recommend learning HTML, CSS, and javascript whether you want to start your programming blog or not, let me stop you right there for a second.
If you want to build your blog from scratch using HTML, CSS, and javascript, it would take you forever.
Why reinvent the wheel?
Use WordPress instead.
WordPress is a platform that the vast majority of blogs on the internet are built on (including afternerd.com).
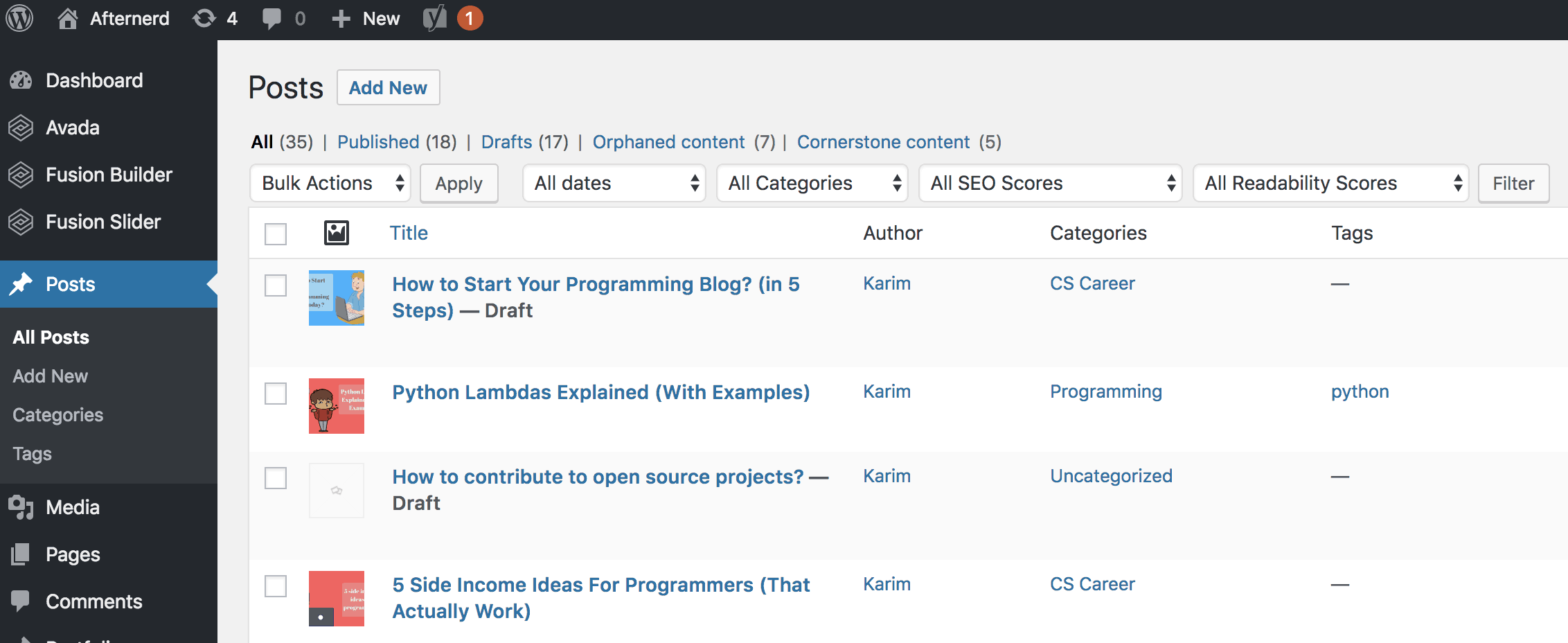
Here is how the platform looks like.

As you can see, it has a very clean user interface.
It is also reliable, free, open-source, and very convenient to use.
With WordPress, you can literally publish your first article on the same day you sign up for your web host.
Now let’s see how you can install WordPress on Bluehost and on Digital Ocean.
WordPress on Bluehost
We talked before that with Bluehost you get convenience.
Case in point, Bluehost doesn’t require you to install WordPress. It comes preinstalled with your account.
You can roll up your sleeves and start blogging right away!
WordPress on Digital Ocean
Digital Ocean is a whole different beast.
Remember that with Digital Ocean you are getting control at the expense of convenience.
This means that installing WordPress is actually the least of your worries.
Before worrying about WordPress, you first need to install and configure a web server (apache or nginx).
After that, you need to install a MySQL database and configure it correctly for WordPress.
And finally, you need to manually install and configure WordPress.
Alternatively, Digital Ocean has a pre-made WordPress image that you can use right away.
Check this article out if you want to install WordPress on Digital Ocean the easy way.
Step four: Setup WordPress Themes and Plugins
Now that you have all the tools you need under your belt, it’s time to start getting comfortable with the WordPress platform.
But don’t worry, it is actually pretty basic and you can learn it on your own pretty fast in just a few hours.
I recommend starting by writing a couple of blog posts until you get the hang of it.
WordPress is actually very extensible.
This means you can install third-party tools that can integrate with your WordPress site and help you with all sorts of things.
For example, WordPress themes are meant to enhance the visuals of your blog.
Plugins, on the other hand, are meant to extend the functionality of your WordPress site.
In the next section, I will talk about the themes and the plugins that you need for your programming blog.
Pick a WordPress Theme
Long story short, don’t use free WordPress themes.
Free themes are good when you are starting out and you don’t know what you’re doing but as soon as you decide to get serious then you will need to switch to better themes (which are usually not free).
Remember that your theme dictates how visually appealing your site will be and this is something you don’t want to skimp on…even for a technical blog.
So what WordPress themes do I recommend?
Divi is probably the most popular WordPress theme on the internet.
To be able to download Divi, you need to join elegantthemes.
You can sign up for their annual subscription or their lifetime subscription.
With a lifetime subscription, you only pay once and you get lifetime access to all their premium themes and plugins, including of course Divi.
Do yourself a favor and do your own research before picking a theme, because migrating later can be really painful.
Now let’s switch gears and talk about the one fundamental plugin that you will absolutely need for any programming blog.
The one that will allow you to write code snippets in your blog articles.
How to Write Code Snippets in your Blog
If you are an avid reader of afternerd, you know that I use a lot of code snippets in my articles.
I mean, what is a programming blog without code anyways? 🙂
Here is how code appears on my blog:
def hello_msg(name):
if name is not None:
print('Hello ' + name)And here is exactly how you can do the same in your programming blog.
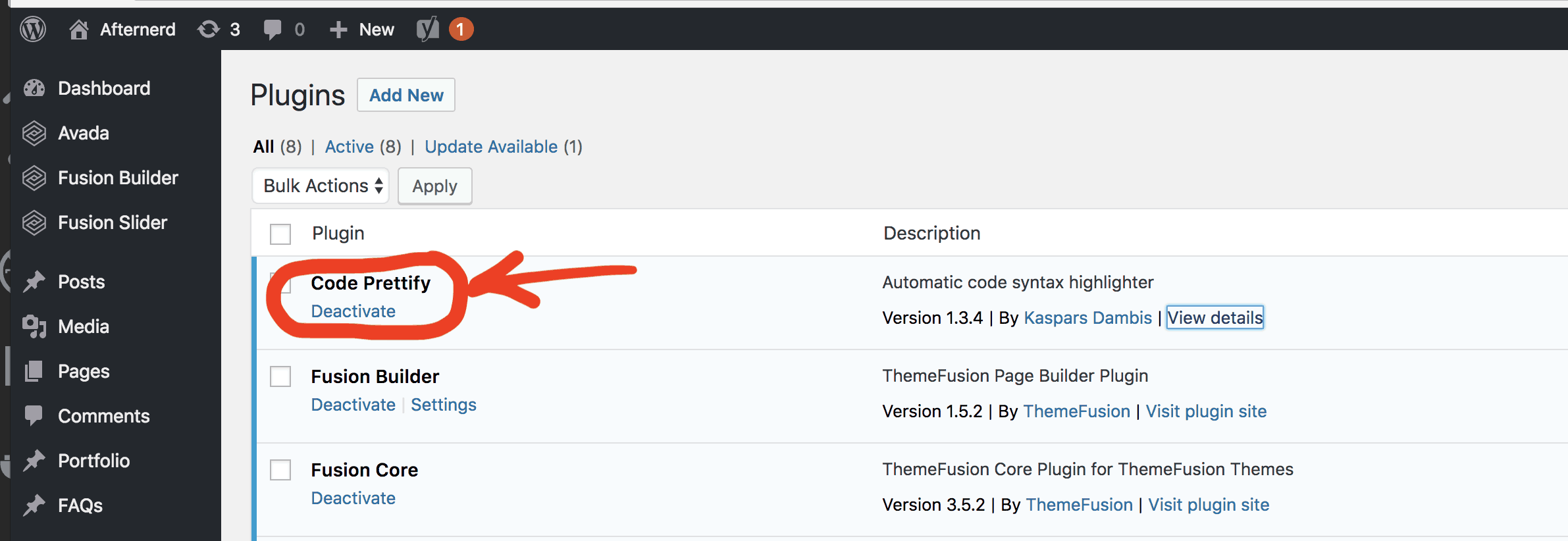
First, go ahead and install the Code Prettify plugin to your WordPress.

This plugin uses the Google Code Prettify library and is extremely easy to use.
Afterwards, all you need to do is put your code between <pre> and <code> tags and it will magically format your code correctly.
On afternerd, I also have some custom CSS that I apply to my code snippets to makes them look prettier.
So this is something that you should experiment with.
Now that everything is in place, let’s talk about your logo!
Step five: Outsource your logo and graphic design
By now, you should have all the fundamental building blocks of your blog in place.
But there is something missing.
You need a logo.
Your website has to be visually appealing.
Having a professional, well-designed logo will not only enhance the aesthetics of your website but it will also build trust with your readers.
Think about it, how many times have you been turned off by a website just because their logo and graphic design were a bit…sketchy? Probably many times.
A good logo is an integral part of your overall personal or business branding, it helps you get noticed in the world and among your peers.
Now I don’t know about you but my artistic skills are pretty much non-existent 🙂
And for that reason, here is what I do for all my logo designs and social media artwork: I outsource them.
There are two places that I personally use to outsource any graphic design.
1. Fiverr
Fiverr is one of the largest online marketplaces for freelancers with services starting at five dollars.
It is definitely on the cheaper side, and the services offered on Fiverr include a wide variety of categories.
And of course one of these categories is logo and graphic design, check it out.
One thing to consider if you decide to use Fiverr is to carefully check the reviews and work history of the freelancers you are willing to work with.
Fiverr is relatively cheap, but it is your responsibility to vet the good freelancers from the bad ones.
2. 99designs
99Designs is another great option for outsourcing your graphic design.
This option is going to be more expensive than Fiverr but the way it works is completely different.
Instead of hiring a specific freelancer to design your logo, you create a design competition.
After you create your design competition and clearly specify what kind of design you are looking for, tens of designers will compete with each other to win the competition by submitting designs that fit the criteria that you specified.
You receive tons of designs, you decide the winner, and then you get the rights to the design.
It is that simple!
I have personally used 99designs multiple times including the design of the logo for this website.
Step six: Market your Programming Blog
You see, it is one thing to go through all the steps of creating your blog, it is another thing to actually bring readers to your blog.
Marketing your blog requires a set of skills that has nothing to do with programming.
You need to learn about Online Marketing.
Actually, online marketing is a huge topic and there is no way I can do the topic justice by covering it in one article.
However, I am going to teach you some tips that will help you promote your blog and get it off the ground.
Social Media
The easiest thing you could do is to share your blog articles with your friends on Facebook, Twitter, or Linkedin.
You can also share your articles on Reddit but be aware that Reddit users hate self-promotion and promotion in general. So share your articles on Reddit only if they are relevant (for example, someone asks a programming question that you already wrote an article about).
Also, you can answer questions on Quora. This way not only will you be promoting your blog, but you will also be establishing yourself as an authority all while helping other people out.
SEO
SEO means Search Engine Optimization.
In English, this means getting traffic to your website from Google 🙂
This is hands down the best source of traffic to your blog because most of your consistent traffic will actually come from Google.
Instead of you actively promoting your blog, Google can promote your blog on your behalf if Google thinks that your article answers questions that users are searching for.
This is amazing! But don’t get me wrong, it is not easy and it takes time.
You see, when users search on Google, they typically click on one of the first 4 results!
The lower you are in the ranking, the less likely users will visit your page.
If you are on the second page of Google, you’ll probably get no traffic whatsoever. Trust me, I know 🙂

Now here are three tips to help you with SEO:
1. Write articles about topics that people are searching for
Let’s face it, not every topic you will want to write about is something that other people are going to be searching for.
To succeed, you need to make sure that you are writing articles about topics that people are already searching for.
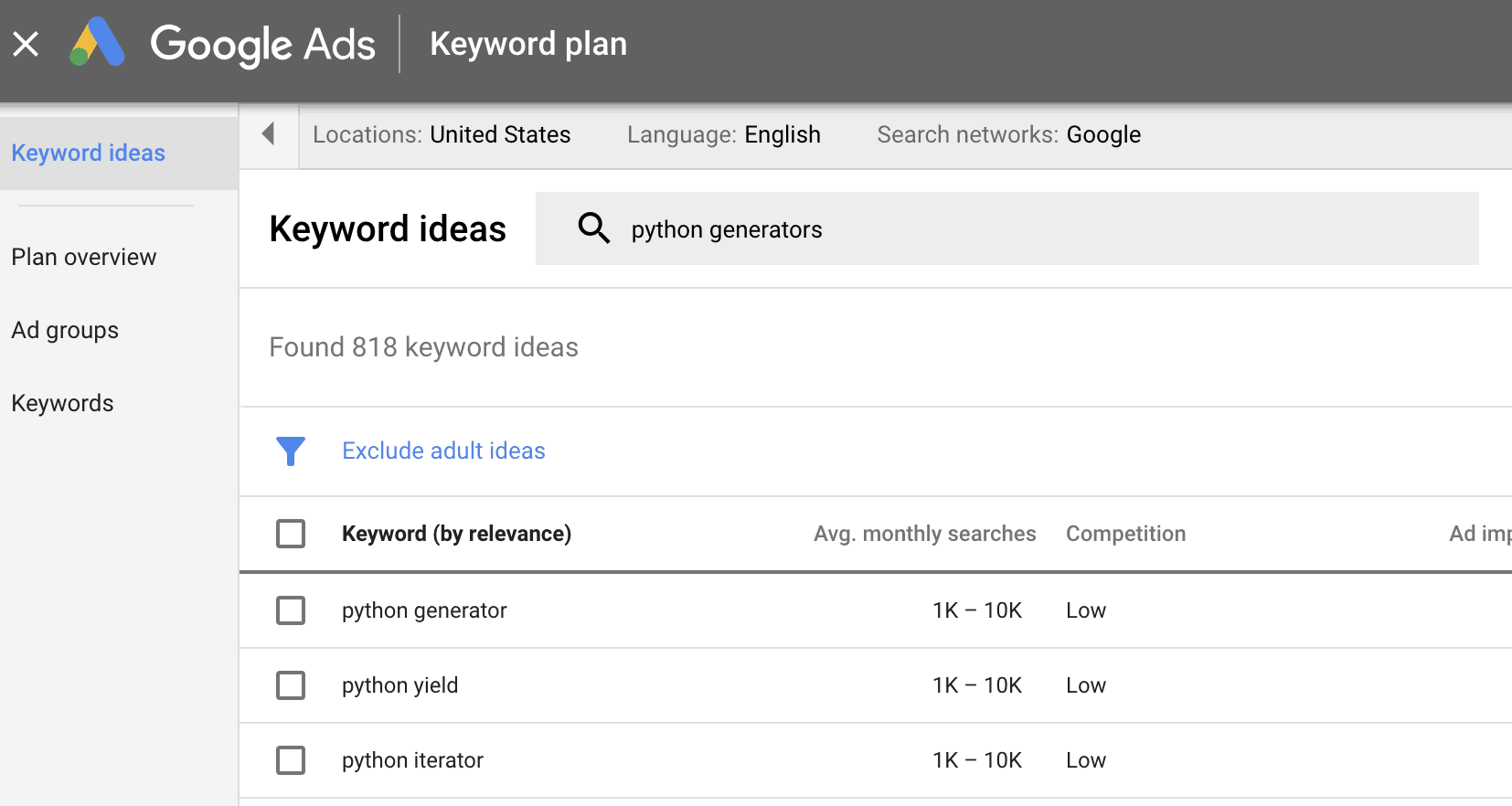
You can use tools like Google’s keyword planner to help you identify topics that people are searching for.

But wait a minute, does that mean you shouldn’t write about topics you are passionate about if these topics don’t have enough search volume?
Absolutely not.
What I am saying is that you will most likely need to rely on other methods of promoting this type of articles outside of Google.
For example, you can use social media, Reddit, hacker news, or even link to these articles from other SEO-friendly articles on your blog ;).
2. Write evergreen articles
Most of your articles should be evergreen.
By evergreen, I mean articles that are going to be relevant for a long period of time.
For example, writing an article about “Python Generators” is definitely more evergreen than writing an article about “What’s new in Python 3.6”.
The reason is that evergreen articles are a better investment of your time because these will keep bringing new readers to your blog for years and years to come whereas non-evergreen articles will only be relevant for a shorter period of time.
3. Write amazing articles
This is actually crucial.
Honestly, Google is doing an amazing job bringing the best articles to the top of their search results (most of the time).
This means that you should focus on writing articles that are better than those of your competition.
If you do that, you will be fine. It is really that simple. Quality over quantity.
One final thing, be patient.
Sometimes it can take up to 6 months before a new article on your blog can bring any traffic from Google.
SEO is a marathon, not a sprint, but if you actually enjoy writing and teaching people about programming and computer science, then being patient isn’t going to be that hard.
Conclusion
Starting a programming blog can be very useful for you on so many levels.
To be able to start blogging right away, you need to pick a good web host, a brandable domain name, a visually appealing WordPress theme, and install some plugins that will help you with writing code snippets in your blog.
You also need to learn about the art and science of promoting your blog, whether through SEO or social media.
Good luck with your blog 🙂





Thank you so much. This is so awesome
You are so welcome!
This is very educative and challenging. Thank you very much.
Thank you. Glad you found it useful!
Amazing, I must say, you’re quite a good writer.
I appreciate that!
What an inspiring article. I got motivation from this to write my own blog during my Masters program in Theoretical Computer Science that will start this October and I think this is a very useful way to learn and share knowledge with other students. I am going to try it out!
Thank you!
Good luck! Glad you liked the article
This is great! I just started my self taught web development process and want to start blogging as well. The explanation you are providing here is very detailed and easy to understand. Thank you!
You are welcome Maira!
Thanks, Karim! I am motivated to start my own blog. Your explanation is amazing and up to the point.
Good luck Ahmar!
Hey Karim! I’m thinking about building a blog from a programming portfolio I have located on github. Is that good enough or should I better invest in some other hosting platform? Thanks a lot!
It is really up to you. Just make sure you write high-quality content, and also make sure you don’t change your domain if you decide later to migrate to a different platform.
Thank you.That is really good.
You are very welcome!
Excellent content my friend. Thank you very much!
Hi Karim – I came across your website today as I was searching some information on Python. I really liked the way you have written your blogs they are easily understandable. I will be looking forward to your future blogs.
Thank you Priyanka!
This was extremeley helpful, thank you so much!!
You are welcome!
This is inspiring. Thank you for sharing!
Thank you for stopping by, reading it, and commenting!
You save my time. Thanks for this great article.
You are very welcome!
This information is really Helpful.. Genuine content.
I’ve been thinking about a new project to work on and this inspired me! Thank you for this article, very informative and encouraging 🙂
This is very informative… thank you…
You are welcome!
i got you 100%, i loved this topic i was very confused about how to start website of my own to post blogs .This is really helpful . But there still one thing in my mind can you please clarify this? Is creating a website using html, css, js is that tough?. i know these languages but i am confused after i read in your above statement that it will take you much more time to create a good looking website. So what is you opinion? can i build a website using html, css, js (it may take some time… Read more »
If you want to start a blog, then absolutely use WordPress.